Difference between revisions of "Resizing hero images"
(expanded into more general page) |
(video fix) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
==Resizing images using Pixelmator== | ==Resizing images using Pixelmator== | ||
| − | + | [[File:Heroimage.mp4|frameless|1280px]] | |
| − | ==Posting the image in a recipe or article== | + | ==Posting the image in a recipe or article in Drupal== |
Open the edit page for the story or recipe in question. | Open the edit page for the story or recipe in question. | ||
Beneath the story body (or recipe method) you'll find a section called "Main Image". | Beneath the story body (or recipe method) you'll find a section called "Main Image". | ||
| + | |||
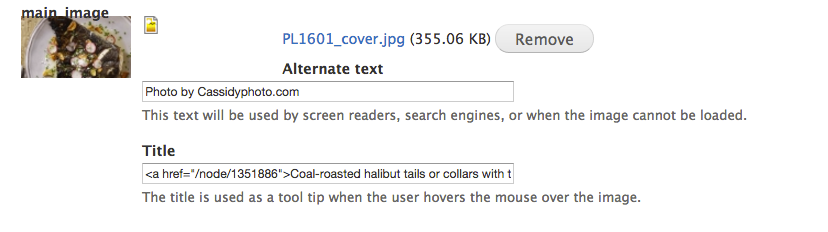
[[File:mainimage.png]] | [[File:mainimage.png]] | ||
| − | If there's already an image in this spot, you'll see a thumbnail; to replace the image, click the remove button. (Note that this will also clear the Alternate text and Title fields.) | + | |
| + | If there's already an image in this spot, you'll see a thumbnail; to replace the image, click the remove button and upload a new file. (Note that this will also clear the Alternate text and Title fields.) | ||
Anything put into the field marked "Alternate text" will be styled as a photo credit. | Anything put into the field marked "Alternate text" will be styled as a photo credit. | ||
Latest revision as of 17:45, 21 July 2017
Hero images should be 16:9. Steve V. asks that hero images be sized to 1572 x 884.
All images will be available in Elvis. Right-click an image to save it onto your computer.
Resizing images using Pixelmator
Posting the image in a recipe or article in Drupal
Open the edit page for the story or recipe in question.
Beneath the story body (or recipe method) you'll find a section called "Main Image".
If there's already an image in this spot, you'll see a thumbnail; to replace the image, click the remove button and upload a new file. (Note that this will also clear the Alternate text and Title fields.)
Anything put into the field marked "Alternate text" will be styled as a photo credit.
Anything put into the field marked "Title" will be styled as a caption.
Be sure to save your changes at the bottom of the page before moving on.